Flutter
How Flutter Renders Widgets
How Flutter Renders Widgets? is one of the key questions to prepare for the Flutter interview. Let us try to understand the basic concept of rendering widgets
Widget
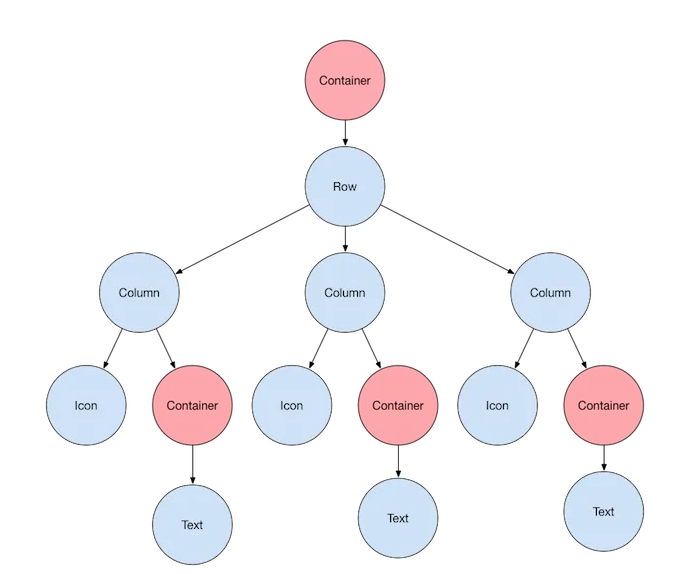
In Flutter, widgets are the fundamental building blocks you use to construct your app’s user interface. They are immutable descriptions of what parts of your UI should look like and how they should behave. Think of them as the Lego bricks or building blocks of your app’s design.
Element
An element in Flutter represents a specific instance of a widget at a particular location in the widget tree. Unlike widgets which are just blueprints, elements are the actual implementations of those blueprints in the running app. They hold additional information like the state of the widget and its location in the tree.
Render Objects
Render objects play a crucial role in taking the declarative descriptions of widgets (defined in the widget tree) and translating them into actual pixels on the screen. They handle the layout, painting, and interaction of UI elements. Unlike widgets which you interact with directly in your code, render objects operate quietly in the background, responsible for the actual rendering of your UI. Each widget in the widget tree has a corresponding render object in the render object tree. This render object takes the information from the widget (size, color, positioning) and uses it to draw the element on the screen.
Flutter utilizes three distinct trees to manage its rendering process:
Widget Tree: This is the tree you directly interact with as a developer. It represents the declarative structure of your app’s UI, composed of widgets that define how elements look and behave. Imagine the Widget Tree as a blueprint for your app’s interface.

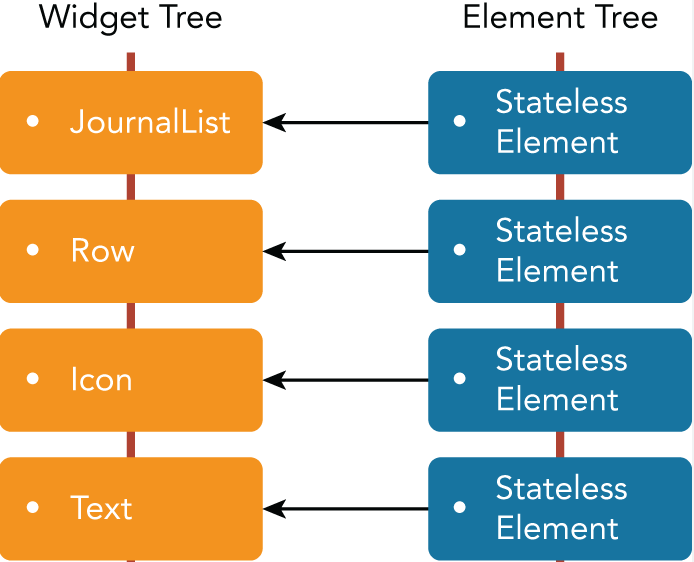
Element Tree: For each widget that you create in Widget Tree, the Flutter framework will create an element into Element Tree using the createElement() method. This tree acts as a bridge between the Widget Tree and the RenderObject Tree. It mirrors the Widget Tree but holds additional information like the state of each widget and its corresponding location in the UI hierarchy. Think of the Element Tree as a dynamic representation of the Widget Tree, reflecting any changes made to the widgets.

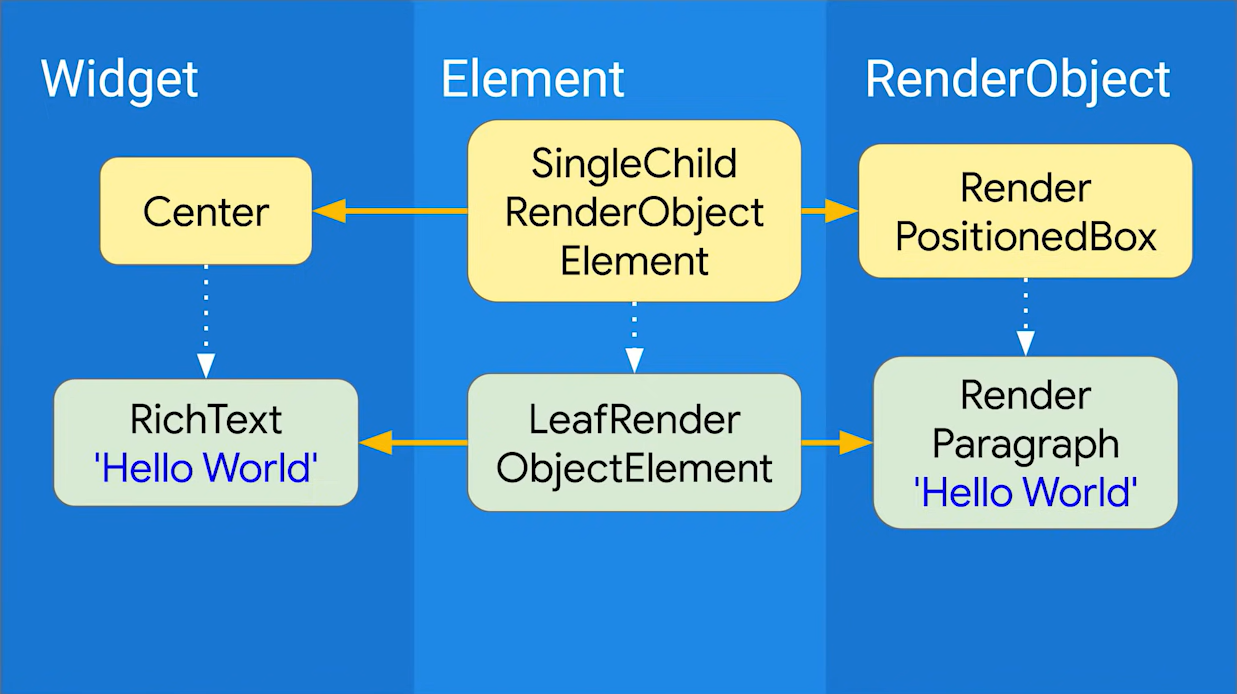
RenderObject Tree: This tree is responsible for the actual rendering of the UI on the screen. It translates the information from the Element Tree into instructions for the underlying graphics system. For each element in the Element Tree, the Flutter framework creates a RenderObject using the createRenderObject() method on a Widget. RenderObjects store basic details of widgets like child position, basic layout, paint protocols, etc.

These three trees work together seamlessly to ensure an efficient and performant rendering process. When you make changes to your UI code, Flutter only updates the necessary parts of these trees, minimizing the amount of work required to reflect the changes on the screen.
| Tree | Purpose | Key Characteristics |
|---|---|---|
| Widget Tree | Defines UI structure | Declarative, reflects desired UI state |
| Element Tree | Represents widget instances | Dynamic, reflects actual UI state |
| RenderObject Tree | Handles UI rendering | Translates UI elements into instructions for the graphics system |
Understanding these three trees is crucial for writing efficient and performant Flutter apps. By knowing how they interact, you can make informed decisions about your UI structure and code optimization strategies.
Become a Job Ready Flutter developer
https://mobileacademy.io/courses/


